
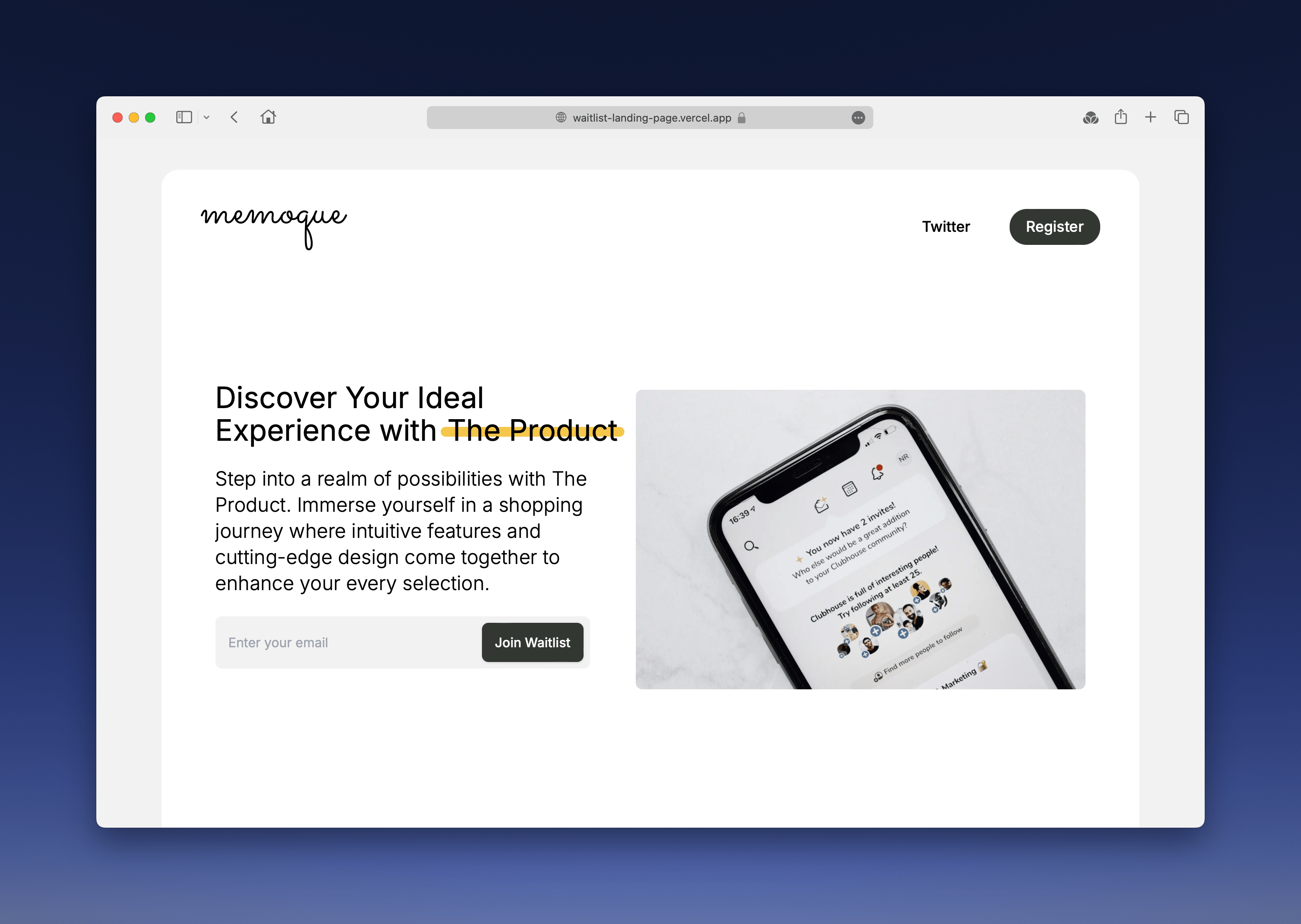
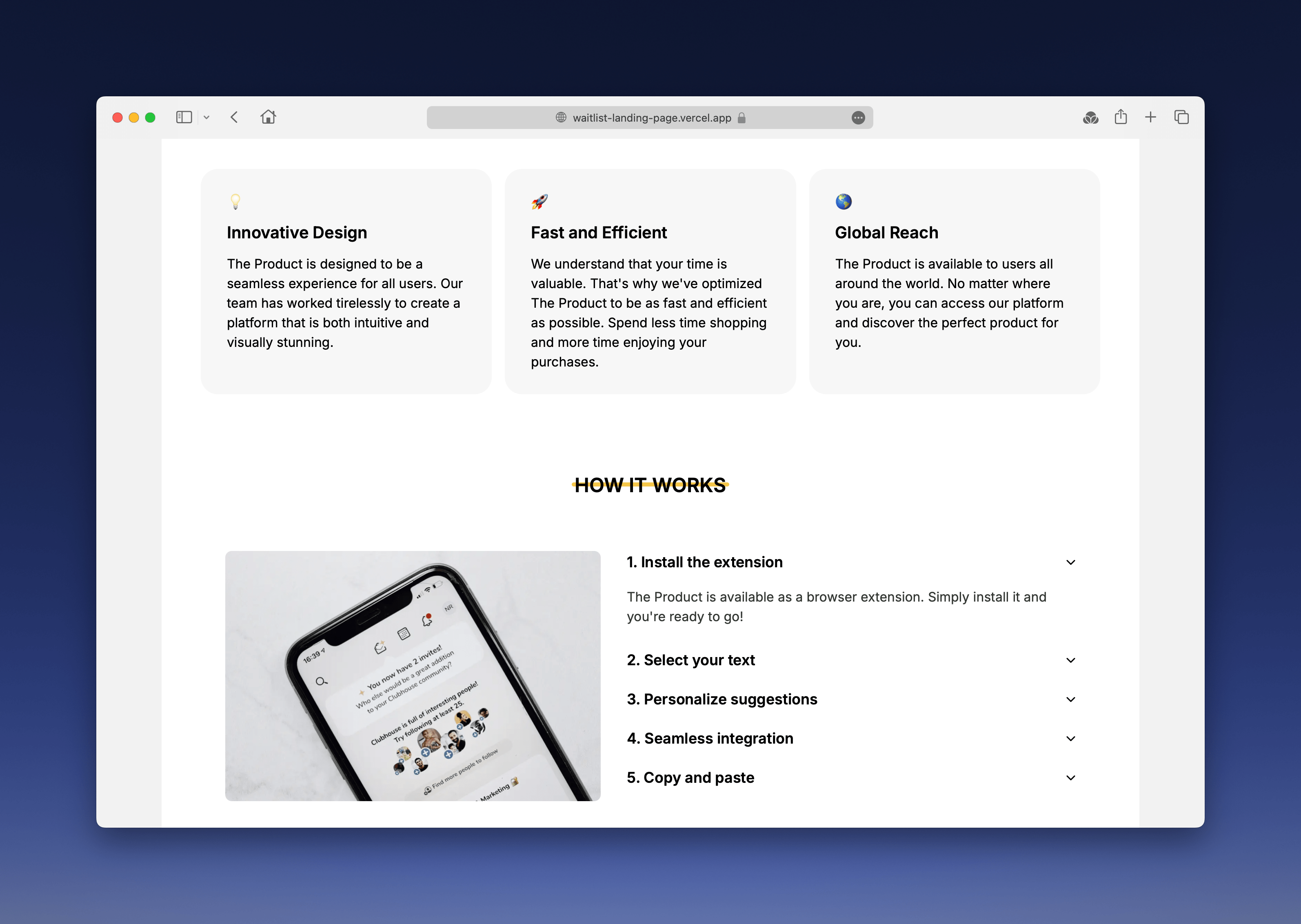
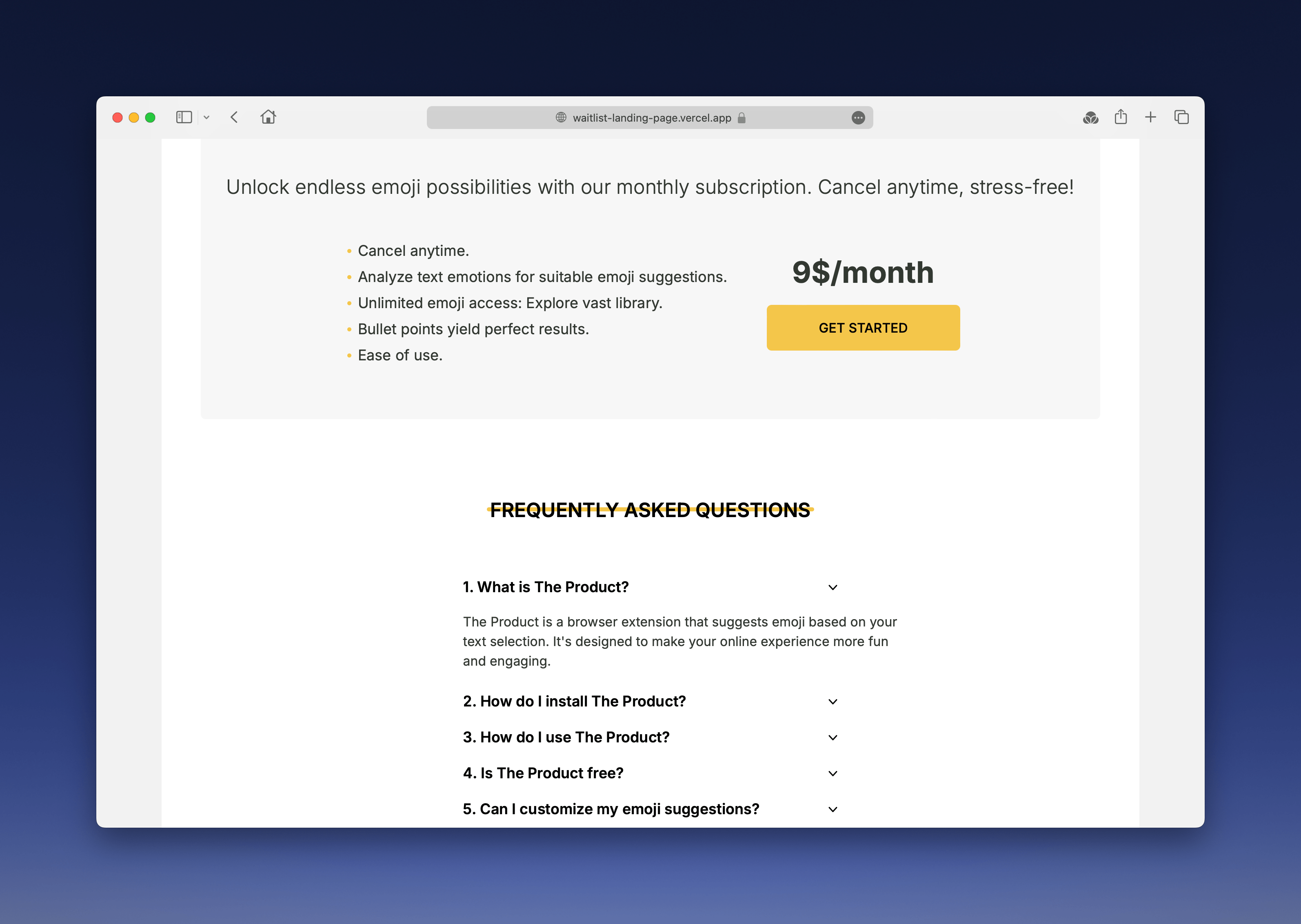
Bir proje geliştirirken önemli olan uygulamayı kullanacak olan kişilerdir. Bu yüzden uygulamanız henüz geliştirme aşamasındayken potansiyel müşterinizi email listesinize eklemeniz doğru bir yöntem olacaktır. Bu yüzden bir sonraki projelerimde kullanabileceğim basit ve etkili bir waitlist landing page tasarımı oluşturdum. Yapmamız gereken projeyi *fork’*la ve düzenle. Hepsi bu!
Kullandığım Teknolojiler
- Next.js ile geliştirdim. (Versiyon 14)
- Email listesine kayıt etmek için MailerLite servisini kullandım.
- Stillerini Tailwind ile yönettim.
- Vercel ile projeyi ayağa kaldırdım.
- Projeyi tasarlamak için Figma’yı tercih ettim.



Tasarımı yaparken ve fikir fırtınası yaparken birçok indie geliştiricilerin uygulamalarını inceleyip bazı makaleler okudum. Aslında bu sayfalarda kullanıcıya aksiyona geliştirmek için çeşitli stratejilerin olduğu ve bu şekilde ilk kullanıcıyı elde ediş oranını arttırmaya odaklanılması gerektiğini öğrendim. Benim için güzel bir deneyim oldu. Bununla birlikte bir sonraki projelerimde hızlı bir şekilde kullanabileceğim bir landing page’im olmuş oldu.